先日お伝えしたブログの反響が大きかったので、具体的にどんなことを気をつけたらいいのか、今日のブログでお伝えしますね。
↑まだ読んでいない方はぜひ読んでくださいね。絶対に知っておいた方がいいですよ〜!
1.表示メニューは少なめに
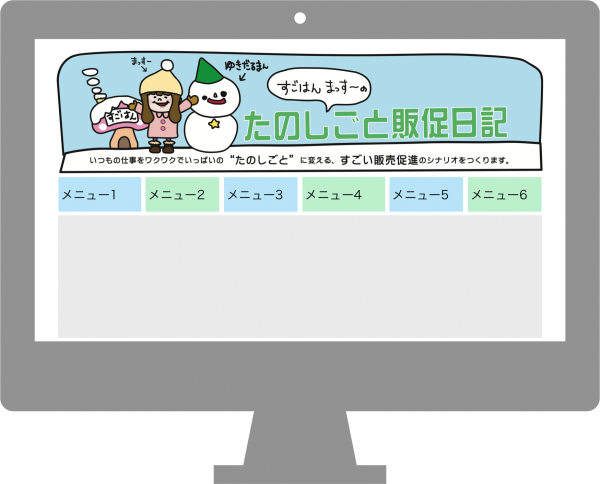
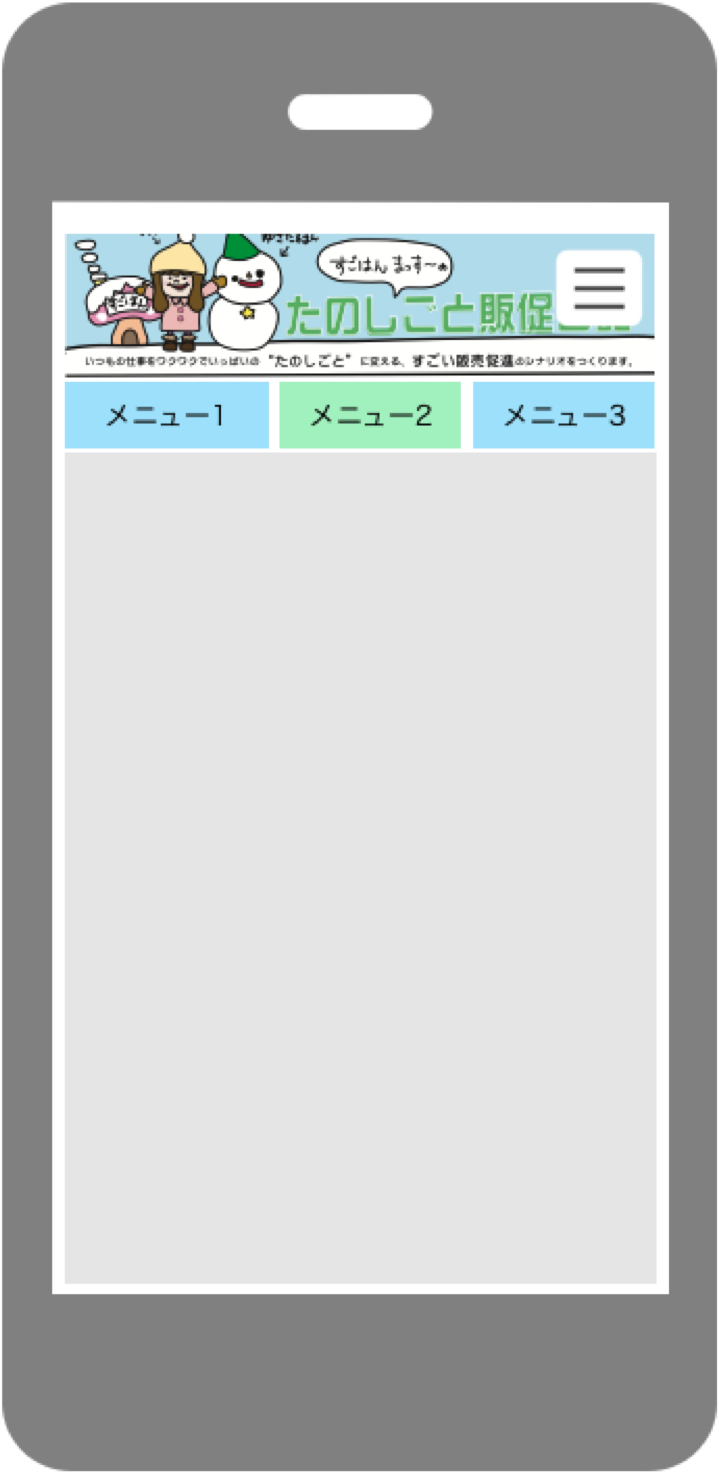
横長のパソコン画面とは違い、スマホは縦長ですね。(このヘッダー画像を見て「懐かしい!」と思った方は、すごはんマニア認定です♡笑)

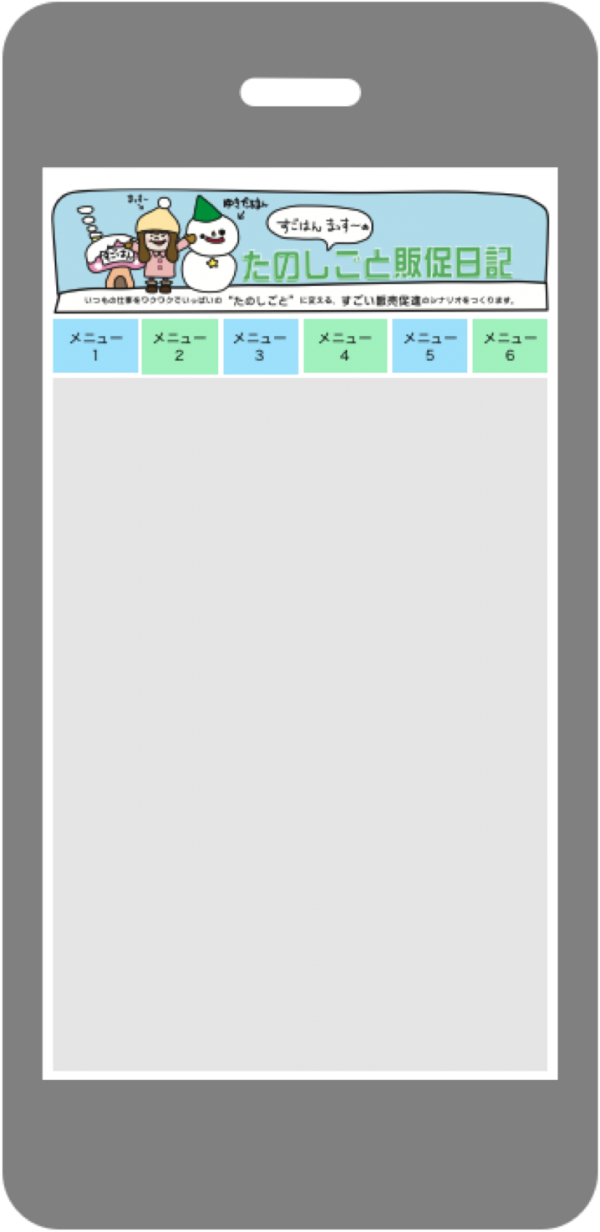
だから、横に広く使えた画面も、縦にシュッと窮屈になってしまいます。↓こんな感じに。

パソコンではメニューがいっぱいあっても見やすいのですが、スマホだと、メニューが多すぎると操作しづらいですね。
なので、常時表示されるメニューは3つくらいに絞ったほうが見やすいし、指で押しやすくなります。

入りきらなかったメニューは、「プルダウンメニュー」という方法を使いましょう!スマホを使う方なら、よく押すと思いますが、プルダウンメニューを押すとメニューが開く方法です。

これなら、真っ先に表示される画面はスッキリ見やすいし、プルダウンメニューを開けば、必要な画面に行くことができます。
このすごはんブログにもこのプルダウンメニューがあるので、スマホで押してみてください!

2.メニュー名は短めに
上で書いた通り、スマホは横幅が狭いので、メニュー名が長いと文字が小さくなって読みづらいです。

なので、メニュー名はできる限りシンプルに短くしておいた方が見やすいです。欲張らず、短いメニュー名にしましょうね〜♪

さて、2個お伝えしただけで結構なボリュームになってしまいましたので、続きはまた後日!スマホサイトは「パソコンサイトのおまけ」ではなく、スマホメイン、スマホファーストです!
スマホで見やすく、スマホで操作しやすいサイトづくりをしましょうね〜♪