【ブログやSNSに使える! iPadで動くイラストをみんなで楽しく作ろうの会】マル秘資料★
ようこそ!すごはんの隠しページへ!このページにたどり着いたということは、動くイラスト講座に参加していただいたということですね♡ありがとうございます!
「あれ?この後どうすれば?」と忘れてしまった方のために、このマル秘おさらい用ページを作成しました!ぜひセミナー参加者さんでこっそりお楽しみください♪

1.基本編
例のお絵描きアプリで描いたイラストを動かすための一番簡単な方法は以下の「3つ」です! ⇒ サクッと動画でみる(3:03)
・色を変える
・位置を変える
・サイズを変える


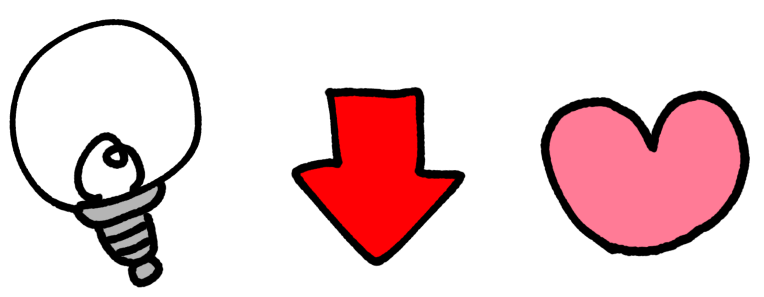
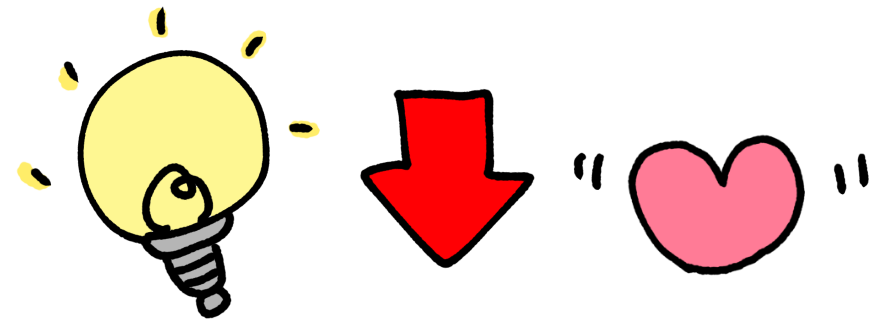
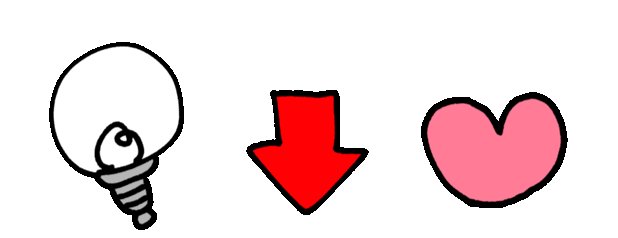
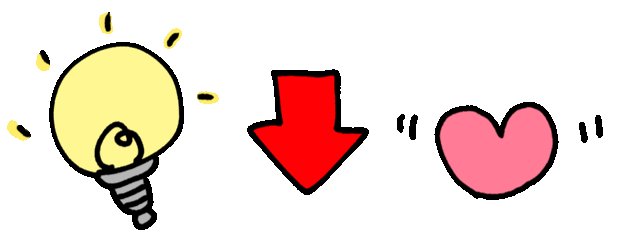
最初にレイヤーを複製して、電球は色を変えて、矢印は上下に少しずらしました。ハートはサイズを変えましたね!サイズを変える際は、必ず「大 → 小」です!

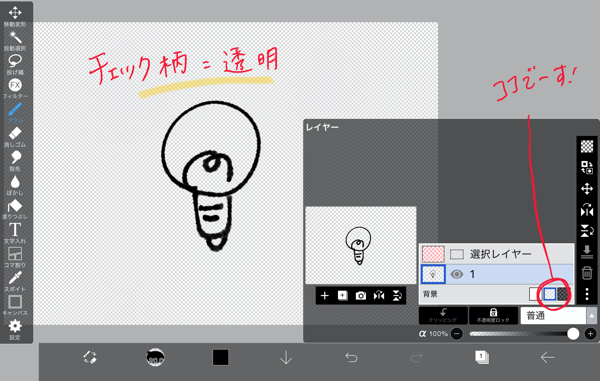
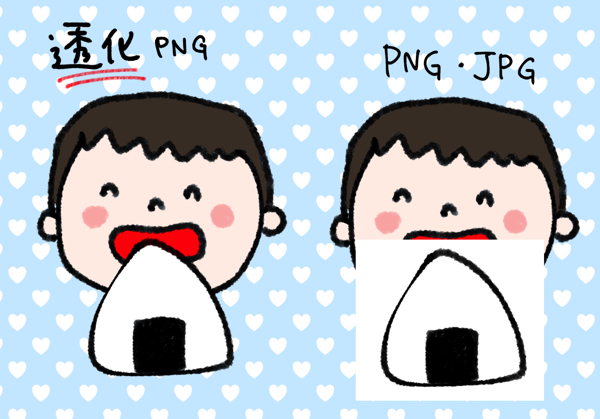
保存する際の大事なポイント背景が透明な画像データ「透過PNG」にするために、レイヤーボタンで背景を透明(グレーor黒のチェック柄を選択)にしましょうね♪

「透過」の話はこちらの画像を見たらバッチリ思い出しますよね!笑

2.動くバナー編
つづいて、動く文字バナーのつくり方。⇒ 動画はこちら(3:30)
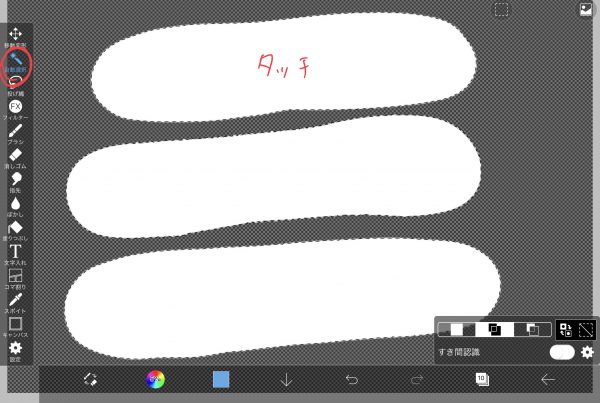
文字を書いたら、その文字にかぶるくらいの大きさの「ソフトペン(白)」で枠を作りましたね!これ、綺麗な枠をつくる裏技なのでぜひ覚えておいてください♪


ちなみに、綺麗な四角を作りたかったら、この手順でできるので、ぜひやってみてください!使い終わったら「OFF」にするのを忘れずに!
次は最初に書いた文字を非表示(レイヤーボタンを押して、黒目から白目に変える)にしたら、「自動選択(魔法のステッキ)」で白い部分をタッチして点線で囲みます!ここまで、覚えていますか!?

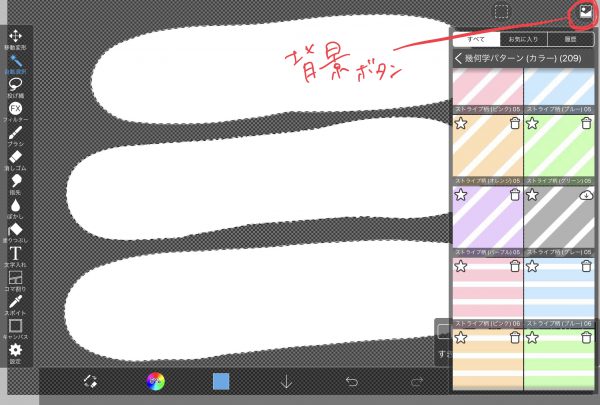
そしたらお楽しみの時間!背景ボタンで好きな柄を入れましょう。おすすめは、幾何学パターン(カラー)の薄めの色です。

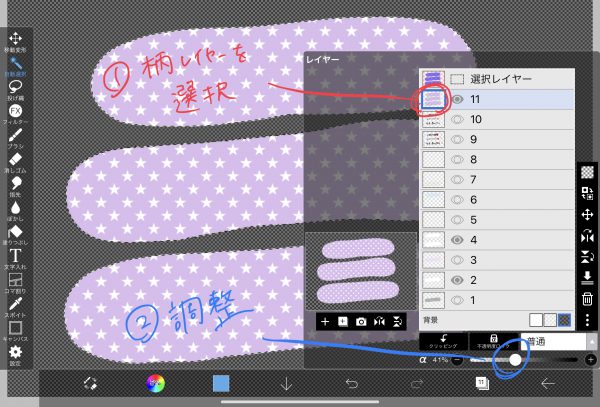
柄の色が濃すぎる場合は、レイヤーボタンで、柄のレイヤーを選択して、下のバーで透明度を調整しましょう!

この作業が無事終わったら、必ず「自動選択」を解除するのを忘れないように!点線が残ったままだと次の作業に移れません!
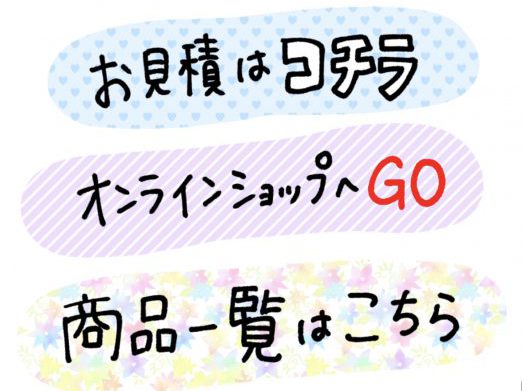
背景は、シンプルな模様も素敵だし、花柄を薄めにしてもいい感じですよ!いろいろ試してみてくださいね♪

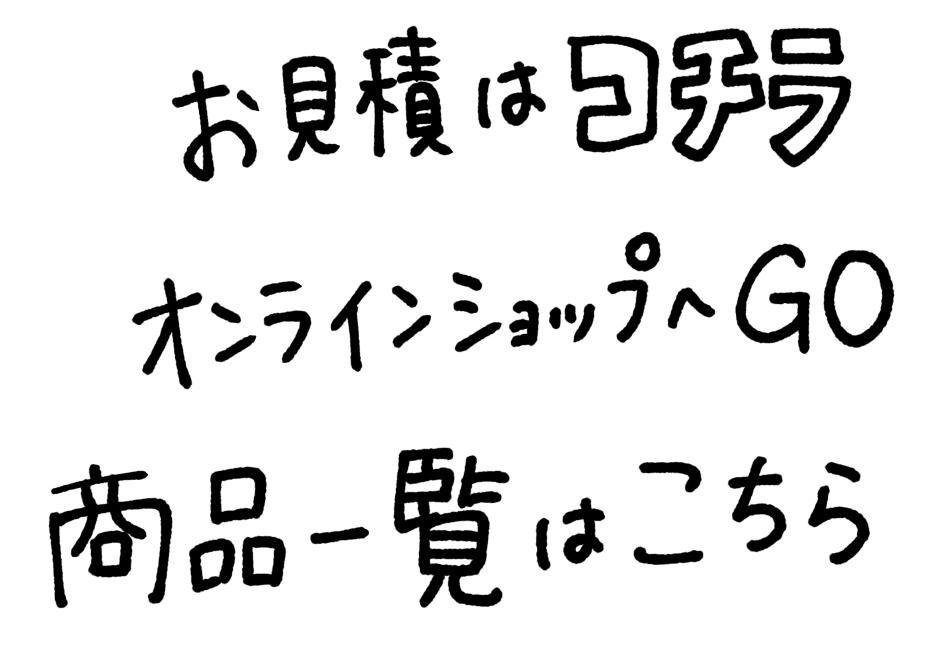
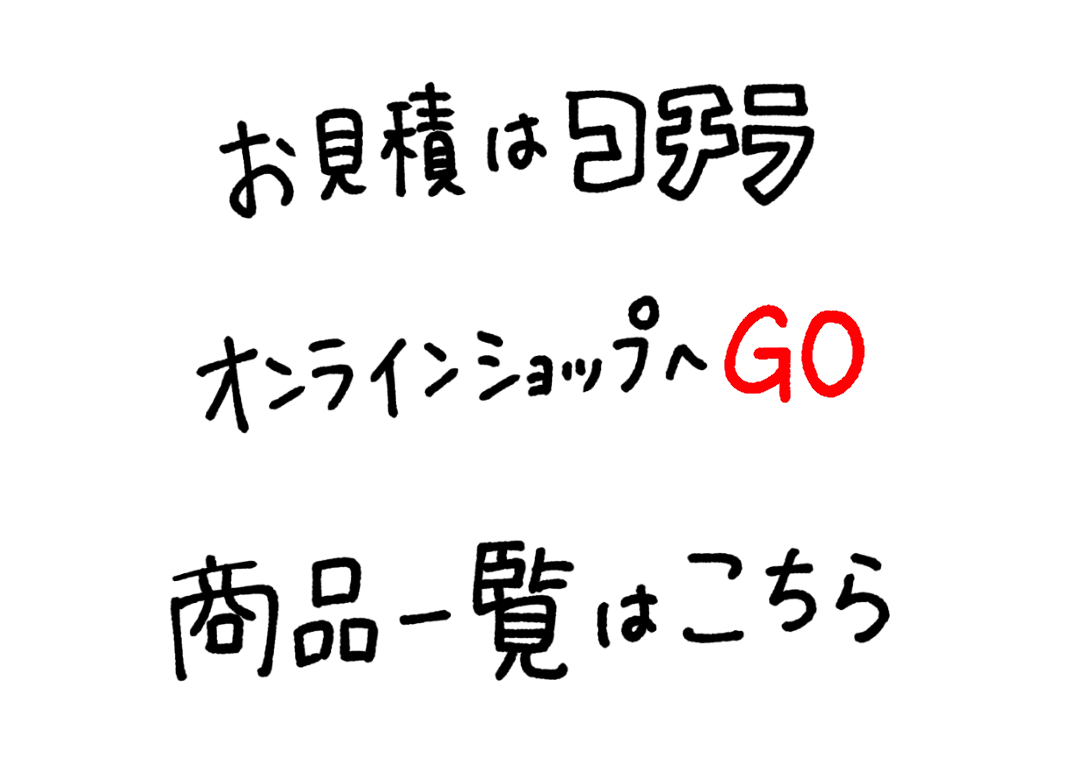
「普通のバナー」と「強調バナー」、レイヤーをわけて2つくりましょう!慌てると混乱するので、落ち着いて!一つ一つ動作を確認しながらで大丈夫です♪
こちらが普通のバナー。ちょっと控えめにつくりました。

こちらが強調バナー。色をつけたり、文字を太くしたりしています。

2つのバナーを透過保存したら、さっそく「イメージプレイ」で動かしてみましょう!

できましたー!
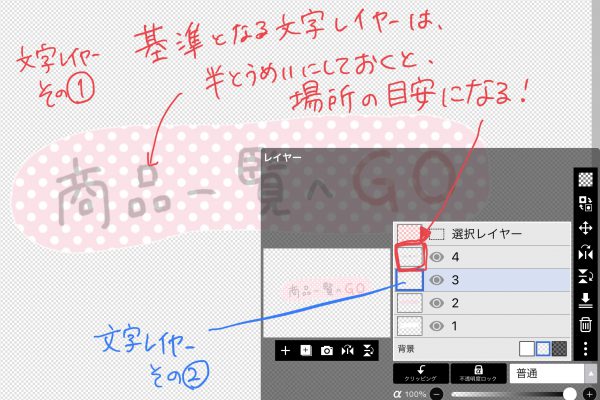
文字を動かしたい場合は、基準となるレイヤーは半透明にして、うっすら見える状態にして、2枚目のレイヤーはそれをなぞるようにして書けばOK!

レイヤは、以下の通り!
4:文字①
3:文字②
2:柄
1:白

このように、文字全体をさりげなく動かしてみるのもアリですねっ!

とにかく「慣れ」なので、忘れないうちにたくさん動く画像をつくって、使い方をマスターしましょう!
3.動くイラスト&文字編
こちらの猫の動くイラストができるまでを通しで動画にしました!⇒ 動画(4:42)

【応用編】効率的に5コマ作成するワザ!⇒ 動画(4:39)

4.おたのしみ編
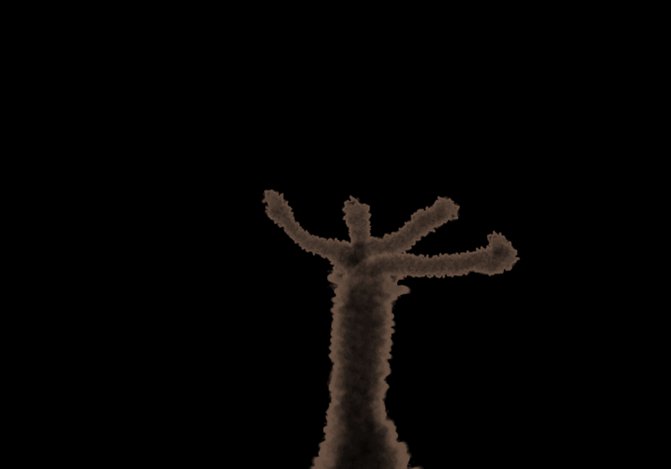
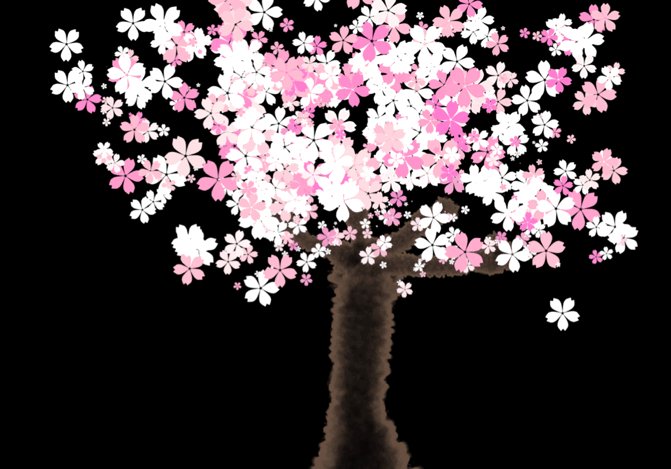
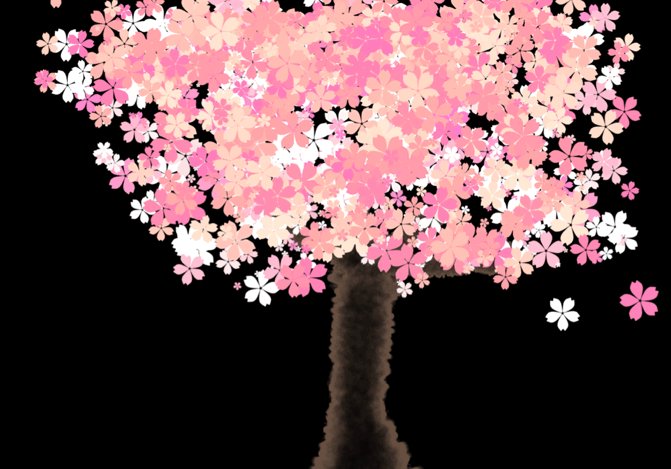
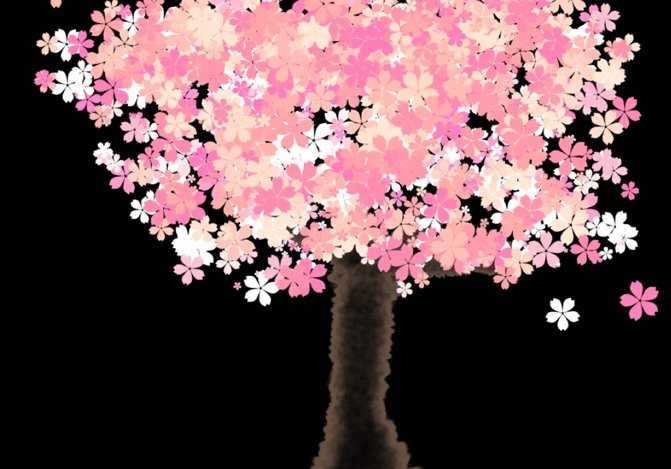
【お花見】ブラシツールの「水彩(境界)」で木の幹や枝を描いて、「桜吹雪」というブラシを少しずつ重ねています!お子さんと一緒にぜひ♪ ⇒ 桜の木の作り方

【チリチリマン】
チリチリペンから生まれたダンスが特技の謎の生き物!みんなも作ってみよう!
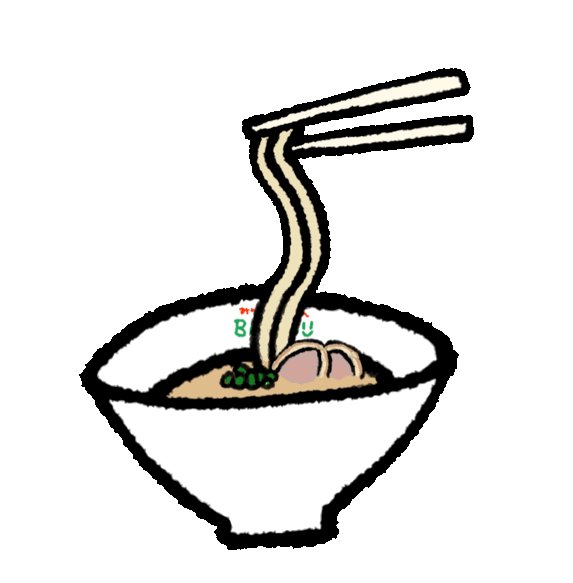
【麺の上げ下げ】

【市松人形からのコシ○ジュン○】
とにかく、長いものから徐々に短くなるように保存した方が効率的なんです!ということを伝えたくて作ったGIF。笑

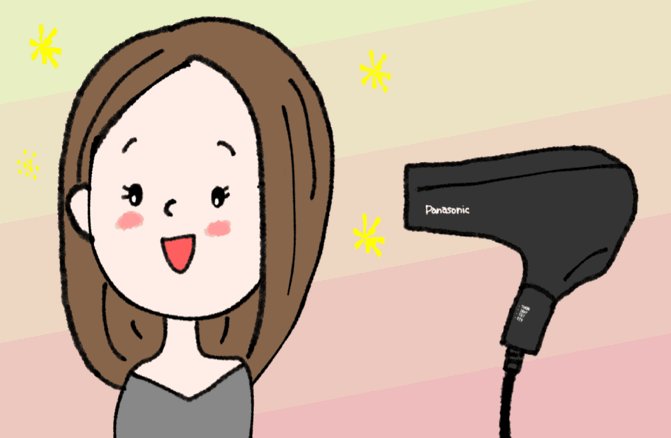
【ドライヤーで美髪になる女性】
「ヘアードライヤーEH-XD10」を使う女性のGIF。

使っているのはたった4枚のイラストです。
1.髪を乾かす女性のイラスト(その1)
髪の毛は別レイヤーに描いています。

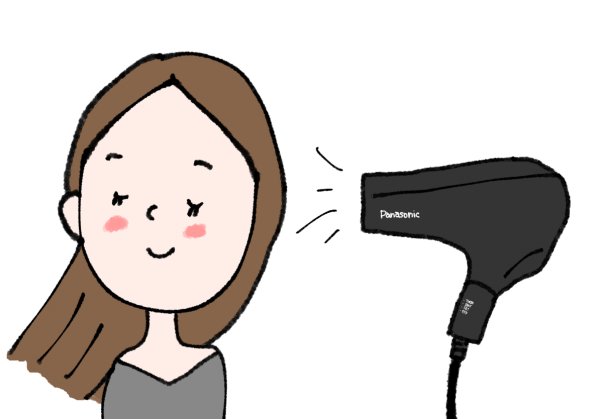
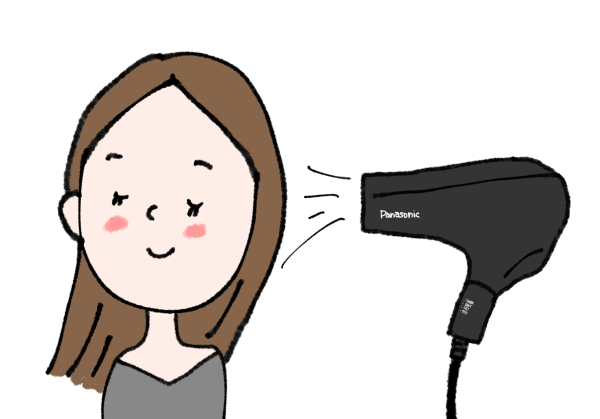
2.髪を乾かす女性のイラスト(その2)
なびく髪の毛の位置とドライヤーの風だけ変えています。

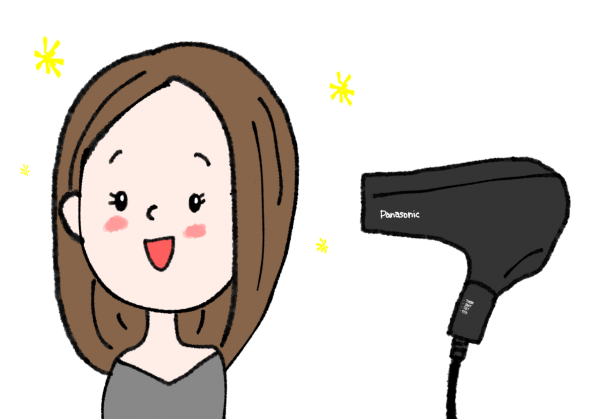
3.感激する女性(その2)
ドライヤーの風を消して、髪を乾かす女性の目と口を開けて、美しくなった髪を描いて、チリチリぺんでキラキラをつけました。瞳の中の白い光は別レイヤーに描いています。

4.感激する女性(その2)
3の女性の瞳の中の光レイヤーを下にずらして、まわりのキラキラを消して、同じ位置に再びチリチリぺんキラキラを入れました。

1と2を交互に10回、その後に3と4を交互に3回組み合わせたら完成です!
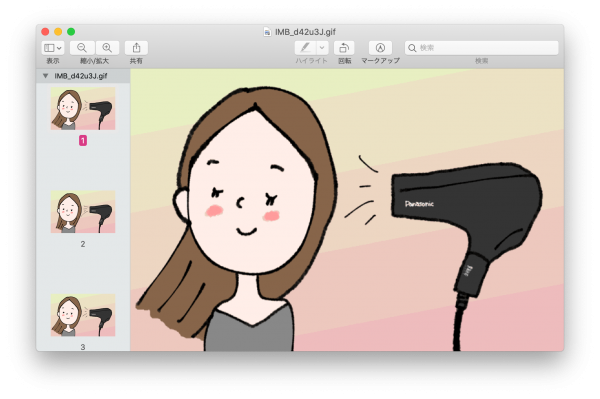
【GIF画像のコマの構造を知る方法】
気になるGIFがあったら、パソコンに保存してダブルクリックしてみましょう。下のように、サムネール部分にコマがすべて表示されます。

【おまけ】
イラストや文字が急に書けなくなったらココを確認しよう!
・選択しているレイヤーは合っている?
・レイヤーが背景などの下敷きになっていない?
・ブラシの色は合っている?
・自動選択や投げ縄を解除し忘れていない?
・Apple Pencilの電池はある?
・Apple Pencilの先っちょが緩んでいない?
楽しくつくった動くイラストやバナーは、ブログやウェブサイトに貼ってフル活用しましょう!

みんなの動くイラストはこちら!