なんと、もうAmazonさんで見つけてくださった方が!全然知りませんでした〜(笑)
表紙画像はまだ出ていないけど、著者に自分の名前が書かれているのを見て「本当に発売になるんだ〜」と今更ながら実感。
発売日の10月14日は朝から長崎に向けて飛び立っているから、行く先々で本が売られているかドキドキしながらチェックしてみよう。
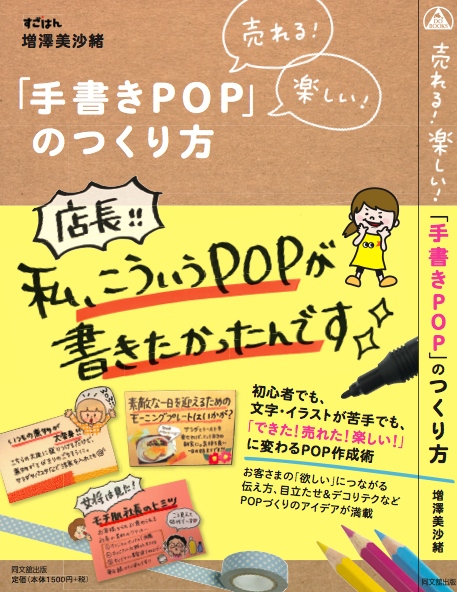
4年前、読者0人からスタートしたこのブログ。今ではたくさんの読者さんに支えられて、ご縁がご縁に繋がって、出版が実現しました!だから、どこよりも早く、表紙をブログ読者のあなたに披露しちゃいます!
じゃじゃじゃーーーーーん!
店長!
私、こういうPOPが書きたかったんです!
興奮が伝わる現場の声を書きました。私が高校生のアルバイト時代にこの本に出会っていたら、絶対にこう叫んでいたから!
「あなたがいちばん若いからPOP担当になってね」「イラストが上手だからPOPも書けるでしょ?よろしくね!」「売上げを上げるために、どんどんお客さまに声を掛けて売りなさい!」「手書きPOPなんてお店の雰囲気が壊れるからダメダメ!」「文字もイラストも苦手だから私には無理」「何て書けばいいかわからない!」
私のセミナーには、こういうお悩みを抱えた方が参加してくれて、数時間後にはニコニコ笑顔になってセミナー会場を後にします。この本も、そうやってたくさんの方々の「お困り顔」を「笑顔」にできるように、想いを込めてつくりました。
あなたの「助けて!」には、これからこの本がついています!だから安心してくださいね。