とあるお客さんから、思い出せないくらい何年も前から言われていた Webサイトリニューアルの話が、ついに始動。笑
奇抜なデザイン、写真ドーン、派手なアニメーションや演出をなくして、毎日覗きに来たくなる、すっきりシンプルで、辿り着きやすく読みやすく、当然ながらスマホで操作しやすいサイトに。
変更があるたびに業者さんに電話をして更新依頼をするのではなく、自分たちですぐに更新できるように、ワードプレスで必要最低限の情報だけ入れて納品予定。
いくら素敵なデザインのWebサイトをつくっても、それは単なる「箱」でしかありません。その箱に中身(ブログ記事)をたくさん入れて、全体の価値を高めるのは、自分たちの仕事。

私も、2011年から4年書き続けたアメブロを終え、このsugohan.comのウェブサイトを開設した2015年4月の時点では、ただの「空っぽの箱」でした。
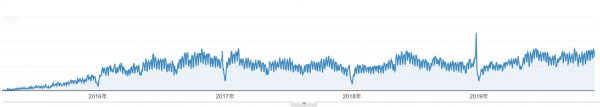
そこから一日一記事ずつページが増えていき、今では約1,700記事も蓄積しました!下のグラフは2015年から今日までの訪問者数の推移。

記事が増えていくことで、より専門知識が詰まったサイトに進化していき、キーワード検索でも上位に表示されるなどして、一日にたくさんの方が来てくれるようになりました。しかも、日本全国の方、中には海外在住の方々も読んでくれています!嬉しい〜!!
仕事の依頼は99.9%ブログを読んだ上でいただいているのでミスマッチもなく、一度お会いした方もブログを定期的にチェックしてくれているし、お客さんのフォローアップにもつながっています。
とにかく、「販促するのに何に時間を投資する?」と聞かれれば、「ブログ!」と即答するくらい、めちゃくちゃ重要な販促物です。あ、ブログというのは「単なる日記」ではなく、「Webサイトの中の一記事」と捉えてください。
まだまだ先ですが、素敵な宝箱になってくれるように、まずは箱づくり頑張りますっ!!














 こちらの記事も!
こちらの記事も!